はじめに
今回話す内容は、主にWebデザインについての話になります。デザイン専門の方から見ると、間違った情報や誤解があるかもしれませんが、あくまでWebエンジニアとしての視点で書いているため、参考程度にしてください。
Webデザインとは
Webデザインとは、PCやスマホでWebサイトを閲覧する際に見える部分のデザインを指します。実際には、見た目だけでなく、ユーザーにとってそのWebサイトが使いやすいかどうかも重要です。そのため、UI(User Interface) や UX(User Experience) といった言葉もよく使われます。
UIについて

UIとは、ユーザーがサービスを利用する際に直接触れる「要素」のことを指します。例えば、ボタンやリンク、メニューなどのことを言います。
UXについて
UXとは、ユーザーがサービスを利用する際の全体的な「体験」のことを指します。例えば、ボタンの押しやすさ、必要な情報の探しやすさ、サイトの読み込み速度などに当たり、よいUXを提供するには、優れたUIが必要不可欠です。
CXについて
UI, UXに加えて、最近では CX(Customer Experience) という言葉もよく使われます。CXとは、ユーザーがサービスを利用する際の全体的な体験を指します。例えば、サービスやプロダクトの購入や利用を通して得られる感情や満足度などがそれに当たります。
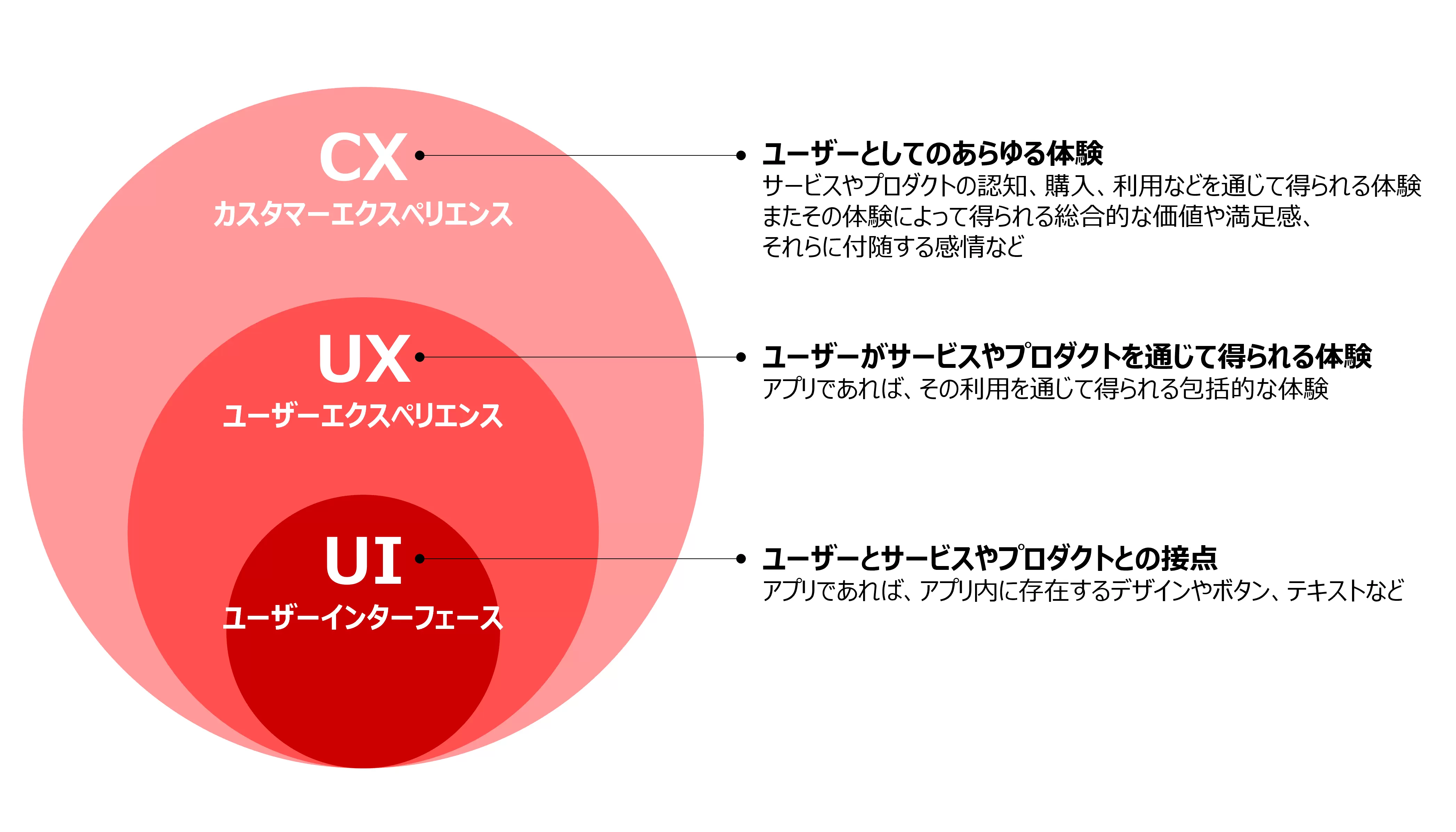
UI, UX, CXの関係

出典: SHIFT ASIA - UI/UXとは|UIとUXそれぞれの意味や違い、改善方法についてわかりやすく解説
これは、UI, UX, CXの関係を示した図です。これら3つの要素は密接に関連しており、数多くの商品やサービスから選ばれるには、顧客満足度を向上させる必要があります。
つまり、UI/UXを向上させることで、顧客満足度を向上させることができ、その結果としてCXを向上させることができるということです。
デザインシステム
デザインシステムとは、デザインの一貫性を保つためのルールやガイドラインのことです。
デザインシステムを導入することでデザインの一貫性を保つことができ、体系的にユーザーにとっての見やすさを体系的にある程度担保できます。サイトの色調を緑に統一したり、ボタンのデザインを角丸に統一したりするなどが挙げられます。
Material Design
Googleの各サービスに使われる、Googleが提唱しているデザインシステムです。
Fluent Design
WindowsやOfficeなどのMicrosoft製品に使われている、Microsoftが提唱しているデザインシステムです。
Human Interface Guidelines
iOSやMacOSなどのApple製品に使われている、Appleが提唱しているデザインシステムです。
デザインシステムについて考えてみよう
Webサイトを作る際に、まずは最低限のデザインシステムを決めておきましょう。
必要なのは「色」「フォント」「サイズ」「アイコン」です。
色
色は、サービスのイメージを決めるうえで非常に重要な要素です。例えば、埼玉大学のWebサイトは緑基調、Facebookは青基調、PayPayは赤基調といったものです。
Webサイトにおける色の決め方
こちらのカラーパレットツールを使ってみましょう。
色を決めるのに、まずは「プライマリカラー」を決めます。プライマリカラーは、ボタンやリンクなどの強調したい部分に使う色です。「500番」の色を使うことが推奨されています。
メインの補助的な色として「プライマリバリアント」を決めます。この色は、プライマリカラーと同じ色合いで、薄い色と濃い色を選びましょう。
アクセントとして目立たせたい「セカンダリカラー」を決めます。この色は、プライマリカラーとは異なる相性の良い色(500番前後)を選びましょう。
デザインにはアクセシビリティという、誰もが平等に利用しやすいデザインを意識することが大切です。
W3C(World Wide Web Consortium)は、色覚異常者に対するバリアフリーなカラーリングを提供するために背景色とテキスト色のコントラストを一定以上にしようというガイドラインを定めています。
また、以下のサイトを使ってコントラスト比を確認することができます。
フォント
フォントは、読みやすさやサービスの印象を左右する重要な要素です。
Googleが公開している「Google Fonts」というフォントのカタログがあるので、こちらを使ってみましょう。
日本語のフォントを選ぶ場合は、「Noto Sans JP」や「Noto Serif JP」がよく使われています。
サイズ
文字のサイズは、大体「12px」「14px」「16px(基本のサイズ)」「18px」「20px」「24px」「32px」くらいを使うことが多いです。
一方、スペースのサイズは、大体「4px」「8px」「12px」「16px」「24px」「32px」「48px」「64px」「96px」「128px」の10段階で作ります。 基本的には、「4px」の倍数で作ると見栄えが良くなります。
ちなみに、Googleが推奨しているフォントサイズは16pxです。(使うフォントによって微妙に変わることがあります)
10px以下のフォントサイズは読みにくく、さらに7px以下だとモニター上で文字がつぶれてしまうので、避けるようにしましょう。
アイコン
アイコンは、ユーザーにとってわかりやすい表現方法です。アイコンがあることで、視認性が向上し、ユーザーが求める情報を素早く見つけることができます。
Google Fontsには、Material Iconsというアイコンライブラリがあり、参考としておきます。
他にも、Font AwesomeやFeather Iconsなどの様々なアイコンライブラリもありますので、気になった方は調べてみてください。
デザインツール
デザインをする際には、デザインツールを使うと便利です。なかでも、Figmaという無料のデザインツールがおすすめです。MaximumでのWeb開発でもFigmaを使ってデザインをしています。
気になる方は、ぜひ使ってみてください。(今回は省略します)
デスクトップ版:https://www.figma.com/downloads/
デザインをしてみよう
それでは、実際にデザインをしてみましょう。
完成させたTODOアプリのデザインを、デザインシステムを使ってデザインしてみましょう。
先ほど紹介した「色」「フォント」「サイズ」「アイコン」を自分で決めて、デザインしてみましょう。
デザインの例
こんな感じに仕上げることができます。

全体的に白と黒を基調とし、追加ボタンには青を使い、削除ボタンには対照的な赤を使っています。
UIライブラリ
デザインシステムを使ってデザインするのは、手間がかかることがあります。そこで、UIライブラリを使うことで、簡単にデザインをすることができます。
UIライブラリとは、デザインされたボタンやフォーム、ヘッダーなどのコンポーネントを提供してくれるものです。
これを使うことで、面倒なCSSを書かなくても簡単にデザインを組み立てることができます。
利点
- 迅速に開発ができる
- 有名なライブラリだと使用例やチュートリアルなどが豊富
- デザインが予め決められているのでデザインの知識がそれほど必要ない
欠点
- 独自のデザインを入れようとすると難しい
- そもそも外部からスタイルを変更できない前提でUIライブラリは作られている
- サイト全体がそのUIライブラリに依存してしまうため、置き換えやバージョンアップなどの際に大変
Tailwind CSS
Tailwind CSSは、CSSを書かずともCSSの知識があることが前提とされているので、初学者には少し難しいかもしれません。
Bootstrap
Bootstrapは、CSSを書かずともデザインを組み立てることができるので、初学者にもおすすめです。
Material UI
Material UIは、GoogleのMaterial DesignをReactで実装したものです。柔軟性、カスタマイズ性が高く人気のあるUIライブラリです。
Maximum UI
ちなみに、当サークルMaximumも独自のUIライブラリを作成しており、公式サイトやこのブログサイトでも使われています。
詳細を載せておきますので、気になった方はぜひ見てみてください。
UIライブラリを使うことで、デザインを簡単に組み立てられることができますが、完成されたデザインを使うことになるため、他人とデザインが被ることがあります。オリジナリティを出すためには、やはりライブラリに頼らずにCSSを書くことが大切だと思います。